Disini saya akan memberikan tutorial yang sudah banyak diperbincangkan oleh blog lain, tetapi namanya bukan Tutorial Plus jika artikel tutorialnya standart, jadi disini saya akan beri yang plus tentunya, oke back to topic , kelebihan HTML5 ini menurut saya lebih validasi, cepat, canggih dan tentunya mengikuti kemajuan jaman. dengan HTML5 ini tentu ada perbedaan dibanding HTML4 diantaranya, HTML5 memiliki tag baru yaitu : <header>, <article>, <footer> dan masih banyak lagi, namun di HTML5 ini ada tag yang dikurangi salah satunya tag <center>, tapi tenang kita dapat mengatur letak center tanpa tag tersebut yaitu dengan css.
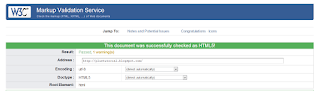
Sebelumnya silahkan cek telebih dahulu jumlah error validasi blog anda, ingat tujuan artikel ini adalah memberi tutorial agar blog anda valid yaitu 0 Error dan 1 Warning seperti blog ini.
nah langsung saja...
1. Ganti kode :
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'> <head>dengan :
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html> <HTML> <head> <meta charset='utf-8'/>
2. Ganti kode :
</html> dengan </HTML>
3. Hapus kode-kode html di bawah ini :
<div class='post-share-buttons goog-inline-block'> kode lain... </div>
<b:includable id='postQuickEdit' var='post'> <b:if cond='data:post.editUrl'> <span expr:class='"item-control " + data:post.adminClass'> <a expr:href='data:post.editUrl' expr:title='data:top.editPostMsg'> <img alt='' class='icon-action' height='18' src='http://img2.blogblog.com/img/icon18_edit_allbkg.gif' width='18'/> </a> </span> </b:if> </b:includable>
<b:include name='quickedit'/>
<b:include data='blog' name='all-head-content'/>4. Hindari Tag <center> karena HTML 5 tidak Support 5. Hapus Widget dibawah ini (Jika ada) :
- Google+ Followers
- Pengikut
- Share Button
- Statistic (Penghitung jumlah pengunjung)
- Tambahkan tag alt di setiap tag <img>
- Hilangkan kode imageanchor pada tag img.
- Hilangkan kode border pada tag img.


83 komentar
mantapp... :-bd
langsung mencoba.....
mantap bro langsung saya praktekkan
jika kita tidak menemukan kode seperti ini <#div class='post-share-buttons goog-inline-block'>
apa kode ini <a class='goog-inline-block share-button sb-blog' expr:href='data:post.sharePostUrl sebagai gantinya?
klo emank ini kodenya <a class='goog-inline-block share-button sb-blog' expr:href='data:post.sharePostUrl dari mana awalnya harus kita hapus kode tersebut?
terima kasih atas jawabannya.
mohon pencerahannya!
boleh lihat blog anda, karena memang kadang berbeda beda setiap template blog itu, seharusnya sih class post-share-buttons goog-inline-block harus ada di tag div.
silahkan :D...
thx :D
siip...
menambah ilmu mas
:D
langsung di coba gan..
Waduh gan pake Pengikut gapapa kaan?
terserah anda, cukup ada dua pilihan =
1. Ada widget pengikut
(-) Tidak valid HTML5 otomatis mengurangi seo friendly
(+) Mudah mengakses untuk follow mefollow blog
2. Tidak ada widget pegikut
(-) sedikit ribet/tidak bisa follow mefollow
(+) lebih seo friendly dan valid HTML5
tapi widget pengikut dapat diganti dengan menambah widget html/javascript lalu masukan kode di bawah ini
[pre]
<div id="followblog"><a href="
http://www.blogger.com/follow-blog.g?blogID=ID BLOG ANDA"> Follow dan ikuti blog kami</a></div>
[/pre]
blog id bisa dilihat di alamat url saat membuka dashboard blog anda.
dan cukup modifikasi sendiri css sesuai selera, disimpan di datas kode tadi.., dibawah merupakan contoh cssnya :
[pre]
#followblog {
background:#333;color:#ccc;padding:3px;margin:5px;
}
[/pre]
[blockquote]
blog id bisa dilihat di alamat url saat membuka dashboard blog anda.
[/blockquote]
cukup hapus...
[pre]<div class='post-share-buttons'>
kode lain
</div>[/pre]
Saya sudah pasang semua di blog http://wisataumroh.blogspot.com/ Akan Tetapi Masih Banyak Html yang tidak valid, apa masih ada cara lain. ??? Terimakasih
Saya juga kok. Sabar aja. Memang blogspot sering begitu. Saya udah hapus /> tetep aja tuh garis miring itu muncul. Kan sebenarnya garis miring itu hanya digunakan di XHTML, bukan HTML 5
silahkan ubah kode ini
[pre]<html b:version='2' class='v2' dir='ltr' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
[/pre]
Menjadi
[pre]
<HTML>
[/pre]
selanjutnya hapus kode dibawah ini :
[pre]
<link href='http://www.blogger.com/rsd.g?blogID=333555942257462642' rel='EditURI' title='RSD' type='application/rsd xml'/>
[/pre]
ini juga
[pre]
<meta content='true' name='MSSmartTagsPreventParsing'/>
[/pre]
yang lain tinggal perbaiki artikelnya seperti hapus element border, imageachor,dan tambahkan selalu tag alt unutk gambar.
oh yah jgn lupa ubah </html> menjadi </HTML>
[blockquote]setiap template diubah sebaiknya cek lagi tag <html> karena terkadang berubah.[/blockquote]
salam kenal juga
[blockquote]PERINGATAN, JIKA ANDA MENGUNAKAN LINK AKTIF LAGI PADA KOMENTAR SAYA AKAN MENGHAPUSNYA.[/blockquote]
udah saya ikutin tetap eror sob
perbaiki juga error yg lainnya :)
widget follower tidak dihapus juga tidak apa2 masih bisa di validkan HTML5. kalo Google+ follower kalo mau dipasang biar tidak muncul eror pada validasi HTML5 cukup dengan menghapus kode <b:include name='quickedit'/>
terimakasih ilmu bermanfaat
memang bisa divalidkan, hanya saja harus utak atik resources widget tsb, dan jika salah dikit hasilnya fatal @_@
di copy....:)
tq
mantab gan,,,tanks infonya
um minta bantuan dunk gmna memncari file ini http://prntscr.com/1sq6p5 , makasih :)
Siip
Sama sama :)
Hapus Widget Attribution1 dengan cara edit HTML cari kode dibawah, lalu hapus :
[pre]
Tulis/paste kode di sini lalu klik 'Konversi'<div class='widget Attribution' id='Attribution1'>
<div class='widget-content' style='text-align: center;'>
Diberdayakan oleh <a href='http://www.blogger.com' target='_blank'>Blogger</a>.
</div>
<div class='clear'></div>
<span class='widget-item-control'>
<span class='item-control blog-admin'>
<a class='quickedit' href='//www.blogger.com/rearrange?blogID=8035264353391202526&widgetType=Attribution&widgetId=Attribution1&action=editWidget§ionId=sidebar1' onclick='return _WidgetManager._PopupConfig(document.getElementById("Attribution1"));' target='configAttribution1' title='Edit'>
<img alt='' height='18' src='http://img1.blogblog.com/img/icon18_wrench_allbkg.png' width='18'/>
</a>
</span>
</span>
<div class='clear'></div>
</div>
</div>
[/pre]
dan juga hapus cssnya
[pre]
#Attribution1 {
height:0px;
visibility:hidden;
display:none
}
[/pre]
semoga bermanfaat :D
oops tulisan
[blockquote]Tulis/paste kode di sini lalu klik 'Konversi'[/blockquote]
gk usah dimasukan..., hehehe
Makasih tutorialnya,, baru sempat baca di coba dulu :D
sukses gan :) oiya kok warning 1 kenapa yah?
baru coba ke 1 sudah ada error
"template-skin only available for templates version 2 and above"
Ikut menyimak dulu sobat. Nanti saya kembali lagi, untuk meminta petunjuk perbaikan template saya.
Sebelumnya pada template saya terdapat 200an Error., Hebat ya sobat,... :D
Terlalu...!!!!!
gan, kenap kode ke - 3 di blog ane tidak bisa dihapus? setelah saya cek di validator w3c blog ane masih memiliki 2 eror dan 1 warning pemberitahuannya seperti ini
Error Line 203, Column 22: An body start tag seen but an element of the same type was already open.
body class='loading'
menurut aga letak kesalahan blog ane yang menyebabkan eror dimana?
memang begitu.., soalnya itu sudah bawaan template blogger.,
tapi itu tak jadi masalah...
trims mas infonya sangat berguna
sip.. makasih lagi infonya :) salam
Apakah dengan mengubahnya ke tampilan HTML 5 akan membuat web itu terasa lebih ringan apa tidak gan!!
Salam hangat
Exabytes indoenesia
baru coba step yang pertama langsung ada pesan begini sob..
"template-skin only available for templates version 2 and above"
bagaimana cara mengatasinya sob?
Mohon di balas..
ane coba bos, jangan lupa mampir di pos pertama ane di comtelweb.blogspot.com
masih eror bos
maaf mas gan bro itu yg nomor 3 hapus kode kode html di bawah ini yg pada tulisan " kode lain..." apakah di hapus juga atau bagai mana? soalnya saya sudah keburu ngapus yg ini div class='post-share-buttons goog-inline-block' sama yg ini gan /div jadi nyari kode lainnya ga nemu. plis tulung ya gan error nih template ane jd nya :-(
wadoooh tulung ane bos template ane ancur :-(
keuar kek gini Kesalahan saat mengurai XML, baris 927, kolom 3: The element type "b:if" must be terminated by the matching end-tag ""
Tinggal 17 error 19 Warning
masih atas infonnya gan, salam kenal dari: http://makalahkomplit.blogspot.com/
otoloak.blogspot.com/,coba dicek gan,,ga bisa tampil commentnya gan
Mkasih sob informasinya
Mau tanya cara mengatasi error yang bertanda ">" gimana sob
makasih gan informasinya.. :D
Thanks Meta Tag nya min.lumayan nih valid html 5 juga ;)
Menurut saya, validitas template memang sangat penting bagi seorag webmaster Sob. Namun demikian walaupun validitas template cukup penting, satu hal yang lebih penting lagi adalah konten yang terdapat dalam setiap artikel yang diterbitkan.
Kenapa saya berpendapat demikian? Karena pengunjung yang membaca setiap artikel kita tidak akan pernah peduli dengan validitas template yang dipakai untuk menayangkan artikel itu.
Sehingga kalaupun akhirnya template tidak dapat dijadikan sebagai template yang valid, maka saya rasa tidak akan jadi masalah dan tak perlu dipermasalahkan. Artinya daripada membuang waktu dan tenaga untuk menjadikan sebuah template menjadi valid, akan lebih baik jika waktu dan tenaga itu dipanfaatkan untuk menyusun dan atau menerbitkan artikel baru.
Oh ya, tidak lupa saya sampaikan bahwa ulasannya sangat bermanfaat, serta saya sampaikan pula salam kenal dan salam berbagi. :)
Gan, boleh minta tutorial buat menggabungkan template yang udah jadi dan tinggal download dari website gk? Misalkan mau menggabungkan template Header yang sudah jadi dengan css dan js nya dengan template content yang sudah jadi juga, saya udah coba tapi gagal terus nih :(
http://validator.w3.org/check?uri=http%3A%2F%2Fplustutorial.blogspot.com%2F2012%2F12%2Fcara-membuat-blog-100-valid-html5.html&charset=%28detect+automatically%29&doctype=Inline&ss=1&outline=1&group=1&No200=1&verbose=1&st=1&user-agent=W3C_Validator%2F1.2
bos,,,kenapa pada bagian halaman postingnya error 324,
maaf bos,,, sedikit mengoreksi, saya sependapat dengan ayahe mela yang utama pada bagian halaman artikel bukan halaman homenya, pada halaman posting ini setelah saya cek jumlah errornya: 324 Errors, 5 warning(s),,,
Mantap mas, thanks dah share :)
Posting juga berpengaruh pada ke-valid-an, jadi tidak hanya template saja
coba ganti template
oke saya tunggu... :) , hehehehe ttp semangat untuk mevalidkan...
sepertinya pada tag pembuka body, coba hapus kode yang mirip <body class='loading'> lalu ganti dengan <body> namun kekuranganya mungkin efek loading pada web anda akan hilang...
HTML5 lebih modern, dan tnetu lebih baik lagi..., itu juga berpengatuh pada kecepatan, akan lebih baik...
Coba ganti template...
coba lebih teliti, tutup tag b:if nya...
ya betul..., memang yang utama adalah artikelnya (semua), saya dulu memang belum sampai artikel..., namun sekarang silahkan cek lagi dengan template baru..., Terimakasih atas koreksinya...
Oke gan.., segera... :D
Oke Terimakasih atas pendapatnya, namun setidaknya kita berusaha untuk lebih disukai Search Engine... karena disini bukan untuk pembacanya... :)
Salam Kenal, Terimakasih Telah berkunjung juga...
coba di convert saja..,
pengatiranya coba...
Thanks gan ,
Kunjung balik :)
http://geva-exp.blogspot.com
website ini aje gak valid, perbaiki donk, jangan asal sebar, ntar ada yang error kan kasian
rata-rata sama tutornya yah :D
Secara signifikan memang tidak ada pengaruhnya jika blog valid html5 atau tidak, namun dengan memvalidasi blog serta artikel blog, maka kualitas SEO dan tatanan kode HTML pada blog akan lebih mudah ditangkap search engine, sebab susunan yang menggunakan Validasi HTML5 memberikan dampak positif untuk loading dan perkembangan blog di mata search engine.
terimakasih banyak bos buat tutorialnya
http://herbalkuacemaxs.com/
terimakasih,, error di blog saya cuma 4 yang awalnya 150 ,,,bermanfaat
Tolong bantu bagaimana mengatasi title tag blog saya yang tidak valid HTML 5 ? Ada 31 kode tidak valid HTML 5 dan saya bingung bagaimana cara mengatasinya. Blog saya : http://oke-reload.blogspot.com
Manteep sob untuk informasinya :)
http://goo.gl/Z14H3K
muter-muter, kesana-kemari ternyata ada disini sulosinya :D makasih infonya, sukses selalu..
sebelumnya terimaksih gan, sudah saya coba langkah-langkah tersebut di blog baru saya.
ternyata cukup mudah membuat template valid html 5, dan hasilnya juga memuaskan.
di tunggu kunbalnya.
http://bacore.blogspot.com
gan, kode yang ini : < script type='text/javascript '> : masih tidak valid, mohon solusinya .
yang no dua ane kaga bisa, katanya mesti template versi 2 keatas, emang apa maksudnya? ane pake template bawaan blogger bangsantri.blogspot.com
thanks bos, eror template ane berkurang, gak perlu bersih 100 gak papa.
saya tidak bisa mengganti tahap no 1 dan 2, kenapa ya ? saya memakai template bawaan blogger.
ini juga ada error pada bagian author post body, (nama pennulis postingan) gimana cara menganatasinya ? terimakasih ...
Silahkan Komentar NO-SPAM dan Memasukan Link Aktif, Anda Dapat Memasukan Tag Pada Form Komentar ini, diantaranya :
[pre] Tag untuk kode css/html di sini........ [/pre]
[blockquote] Tag blockquote di sini.......... [/blockquote]
[img]Tag untuk URL Gambar anda disini.. [/img]
Anda-pun juga dapat memasukan kode Emotion seperti Biasa.