Ya bagi anda yang mempunyai berat blognya besar maka mau tidak mau kita harus meminimalisir salah satunya dengan Mencompress HTML Blog, walau judulnya HTML tetapi disini kita akan mengcompress langsung semua element di blog dari HTML, Javascript, dan CSS , jadinya 3 in 1 hehehe. dengan mengcompress loading blog kita dapat 50% lebih cepat. waw..., angka yang cukup besar kan ?? , maka dari itu kita mulai... sebelumnya silahkan backup dulu template untuk mencegah terjadi yang tidak diinginkan...
- Pergi ke http://htmlcompressor.com/
- Buka Dasboard Blog anda pilih Template, klik HTML, dan klik Lanjutkan
- Centang Expand Template Widget, dan tunggu
- Jika sudah menuggu copy semua kode ..., Ingat Semua kode... (yg di blog hapus semua)
- Pastekan ke Source di htmlcompressor tadi.
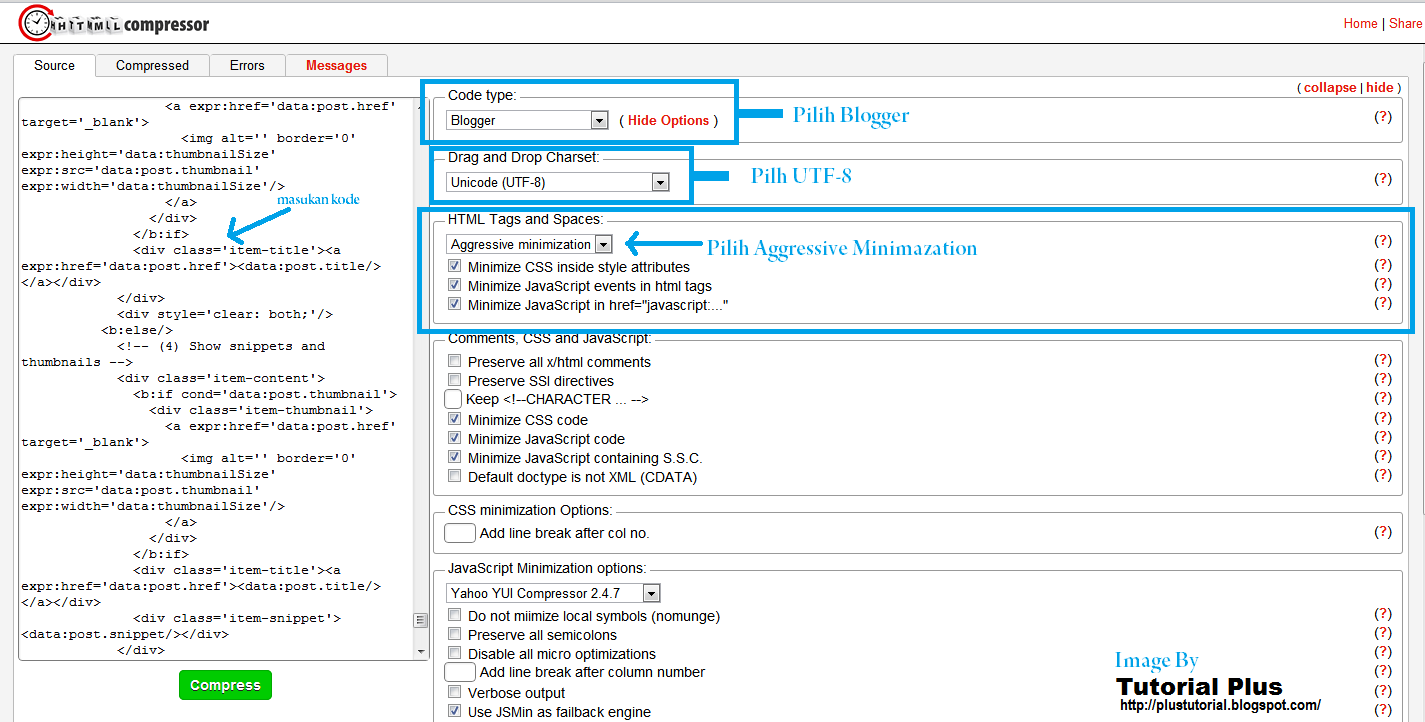
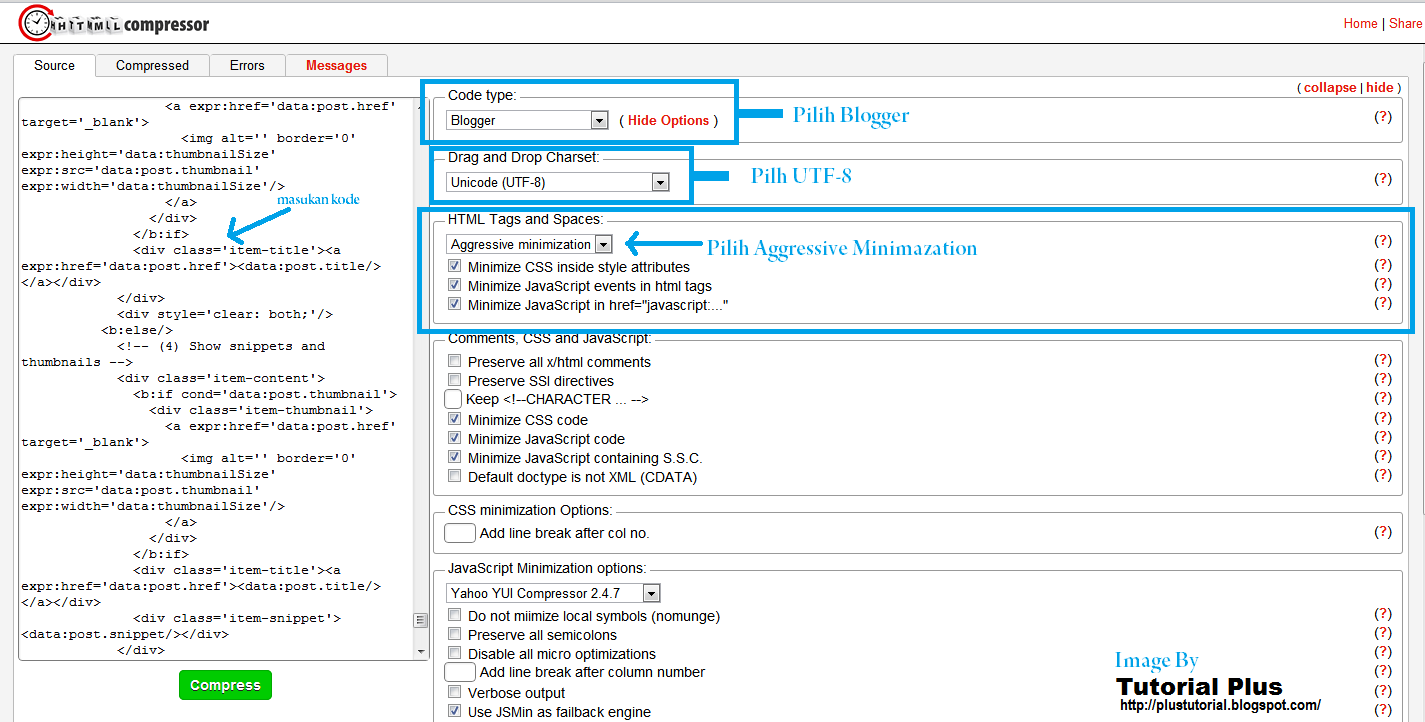
- pada code type pilih "Blogger"
- selanjutnya klik show option jika sudah akan keluar gambar dibawah ini
 |
| Klik untuk memperbesar gambar |
- Jika sudah Keluar gambar seperti diatas pilh yang Agressive dan klik compress
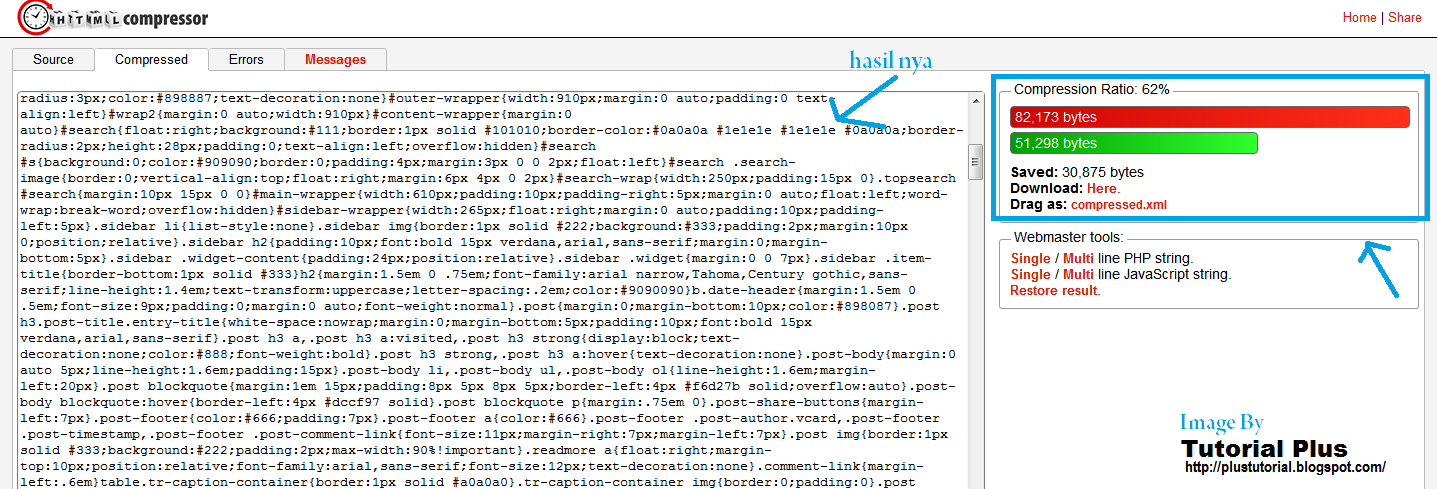
- Silahkan tunggu dan jika selesai silahakan copy HTML yang sudah dicompress dan pastekan pada template blog. silahkan pratinjau dulu
- Selesai dan rasakan perbedaanya...
Nah bagaimana mudah bukan Selamat Mencoba dan semoga bermanfaat !!



Silahkan Komentar NO-SPAM dan Memasukan Link Aktif, Anda Dapat Memasukan Tag Pada Form Komentar ini, diantaranya :
[pre] Tag untuk kode css/html di sini........ [/pre]
[blockquote] Tag blockquote di sini.......... [/blockquote]
[img]Tag untuk URL Gambar anda disini.. [/img]
Anda-pun juga dapat memasukan kode Emotion seperti Biasa.